Connect Form with Google Calendar
Use Google Calendar Integration in Aliveforms
Connect with Google Calendar in Aliveforms
Aliveforms offers Google Calendar integration, providing a seamless way to manage events and attendees directly from form submissions.
Prerequisite
- Connection of platform
Googlecreated. Learn how to create. - If using service account in connection then service account should have Google Calendar and Gmail API enable and domain wide delegations enabled.
Create new Google Calendar Integration
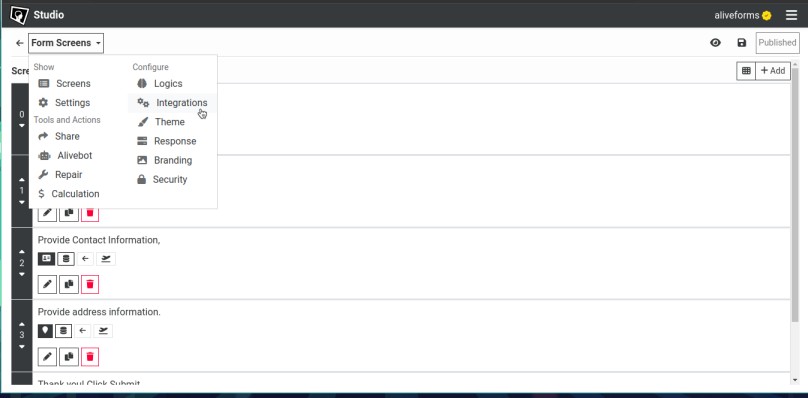
- To create new Google Calendar integration in Aliveforms, Either click on
New Integrationfrom dashboard or browseIntegrationsand clickNewbutton.
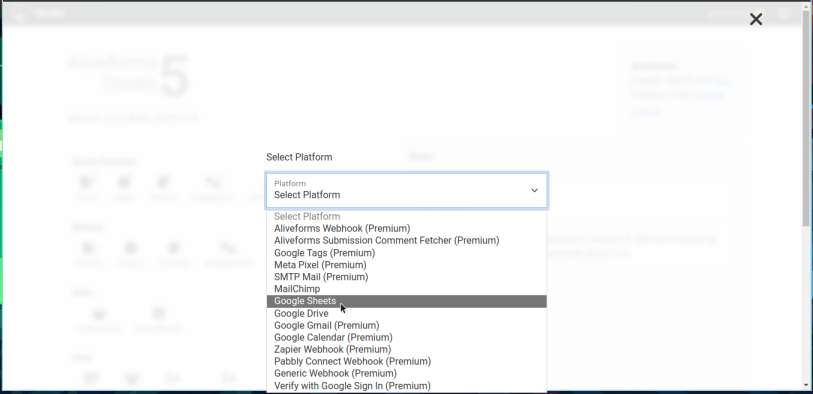
 * Select `Google Calendar Integration`
* Select `Google Calendar Integration` Setup in Aliveforms
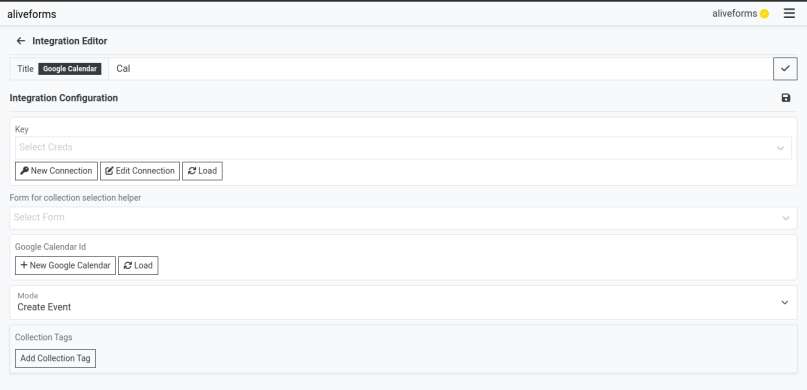
In the Aliveforms Integration Editor, Google Calendar integration setup requires:
- Connection
- Calendar ID
- Mode (Add Attendee or New Event)
- Collection Tags
Configuring
- Start by selecting connection from dropdown. If you have not created one, create new.

Selecting form helper for template format
From form dropdown, you can select the form to autocomplete collection index template format.
Google Calendar ID
- If connection is authenticated with Oauth, click on Load to load list of calendars.
- If your calendar is not in list or connection is authenticated with service account, obtain and paste the id of calendar.
Mode
It is the purpose of integration. It can be one of these
- Create Event
- Add Attendee to Event
Event ID
If mode is set to Add Attendee, event id is required to read.
- Select a Google Calendar id first and click on load below Event Id dropdown.
Collection Index In form, the screen those are marked collectable, they have index. form example
| Screen Index | Screen | Collectable | Collection Index |
|---|---|---|---|
| 0 | Welcome (info) | No | |
| 1 | Email (text input) | Yes | 0 |
| 2 | Ok (info) | No | |
| 3 | Name (text input) | Yes | 1 |
- Email is
[[COLLECTION.0]] - Name is
[[COLLECTION.1]]
If screen in Compound screen e.g. Contact, Address, Compound Inputs, Dynamic List, it is required to provide sub index, For example
| Screen Index | Screen | Collectable | Collection Index |
|---|---|---|---|
| 0 | Welcome (info) | No | |
| 1 | Contact (contact input) | Yes | 0 |
- Email is
[[COLLECTION.0.3]] - Name is
[[COLLECTION.0]] [[COLLECTION.1]]
Collection Tags
Collection tags are to configure dynamic information for the integration. For Google Calendar Event Attendee, use these collection tags:
EMAIL: Represents the email address of the attendee for the Google Calendar event. Format should be Name<test@test.com>.
NAME: Represents the name or display name of the attendee for the Google Calendar event.
COMMENT: Represents any additional comments or notes related to the attendee for the Google Calendar event.
For creating a new event in Google Calendar:
ATTENDEES.displayName: Represents the display name of the attendee for the new event.
ATTENDEES.email: Represents the email address of the attendee for the new event. Format should be Name<test@test.com>.
ATTENDEES.comment: Represents any additional comments or notes related to the attendee for the new event.
SUMMARY: Represents the summary or title of the new event.
START.dateTime: Represents the start date and time of the new event. Format should be in RFC3339.
END.dateTime: Represents the end date and time of the new event. Format should be in RFC3339.
DESCRIPTION: Represents any additional details or description for the new event.
START.timeZone: Represents the time zone for the start time of the new event.
END.timeZone: Represents the time zone for the end time of the new event.
Save the integration
Click on Save icon to save the integration data.
Connect form with Google Calendar
- Edit the form where you want to use Google Calendar.
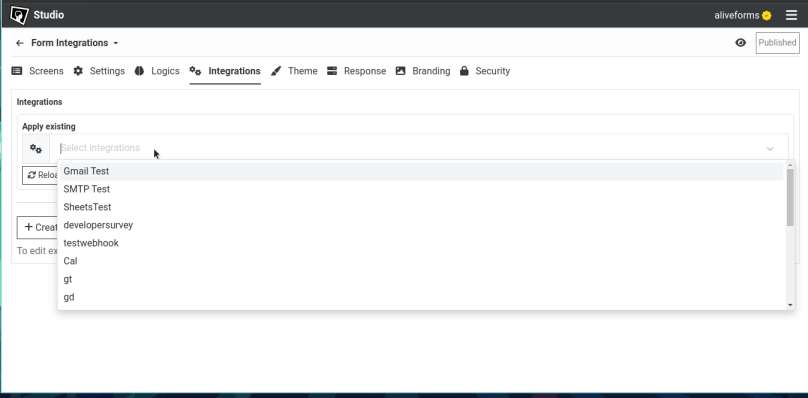
- Open
Integrationssettings.

- Select your Google Calendar integration and click apply.