Hidden Inputs in Aliveforms
Unlock Flexibility and Enhanced Data Gathering
Aliveforms supports hidden inputs. Hidden inputs can be used to collect hard-coded strings, query string parameters, or dynamic values such as time and date.
NOTES
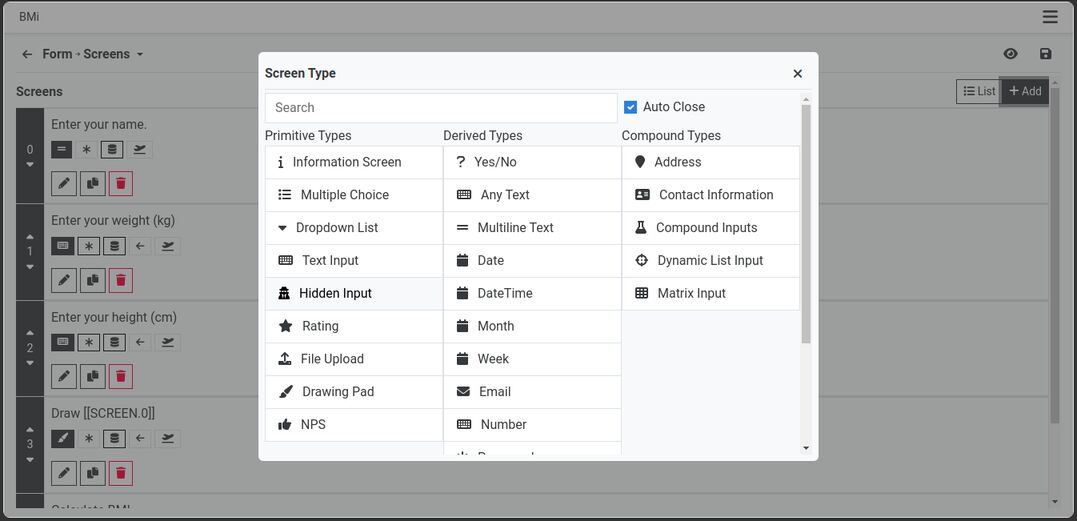
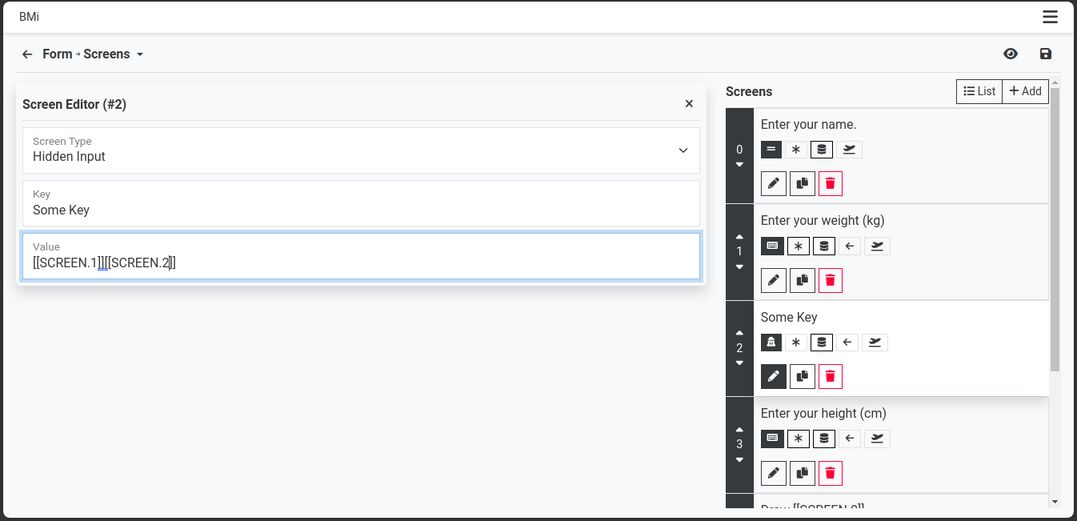
Adding Hidden Inputs in Form
Hidden Input can be be added by adding new screen and selecting type Hidden Type.

Hidden Inputs Values
Hidden Inputs are required to have pre-filled values. In Aliveforms, hidden inputs can have many types of values such as
- Hard Coded String
- Query String Parameter
- Variable
- Function
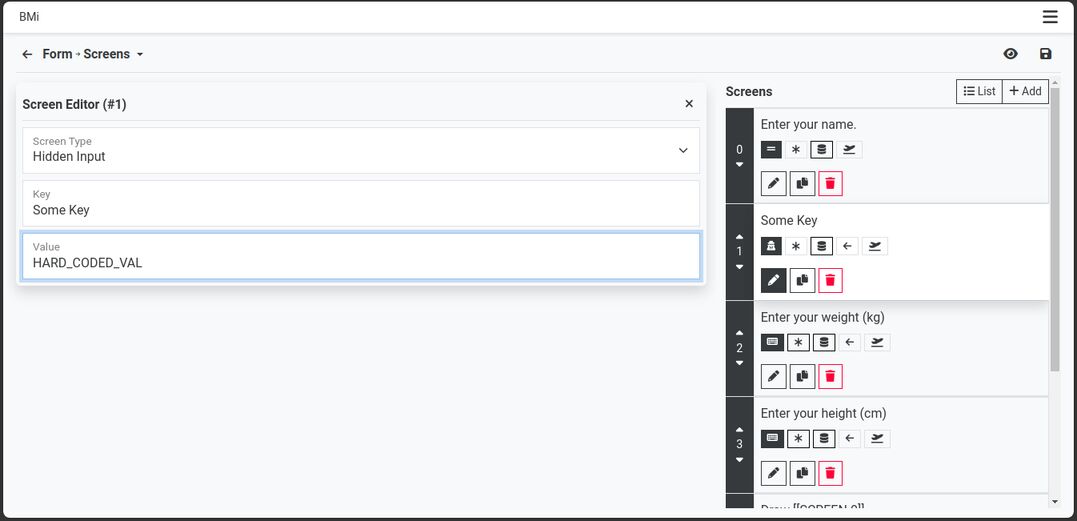
Hard Coded String
A hard coded string is provided by form creator.

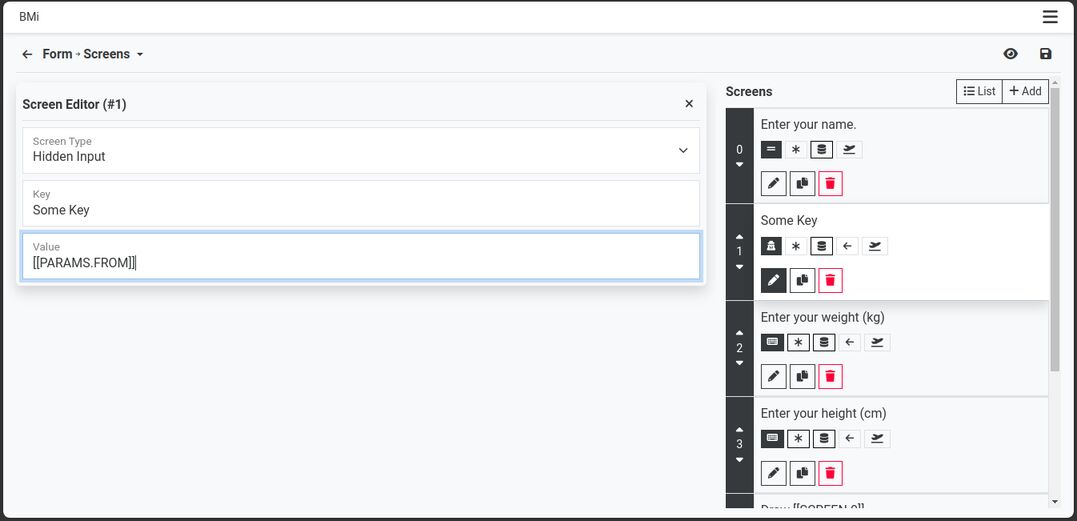
Query String Parameter
Hidden Input can be populated with query string parameter. It can be accessed with syntax [[PARAMS.parameter_name]] For example, this link https://aliveforms.com/form/form-id?src=homepage has query string parameter src. In Aliveforms it can be accessed as [[PARAMS.src]]

Variable
Hidden Input can be populated with Aliveforms Variables like VAR, SCORE, SCREEN. It can be accessed with syntax [[VAR.variable]] [[SCREEN.index]] [[SCORE.index]]
For example, we need to concat screen 0 and screen 1, use [[SCREEN.index]] [[SCREEN.index]]. We can also use and combine other types too.

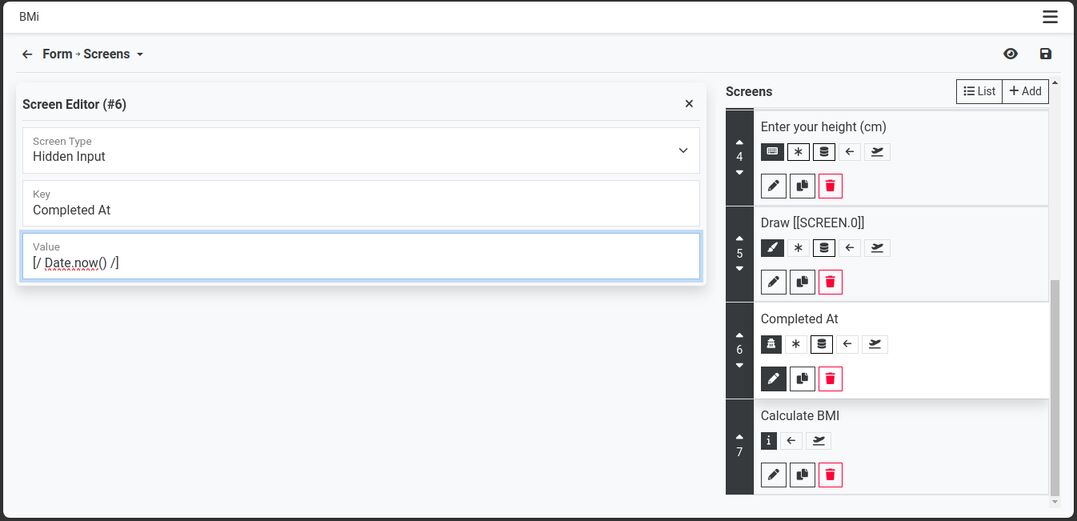
Function
Hidden Input can be populated with function output, such as time. It can be accessed with syntax [/ function call / ]

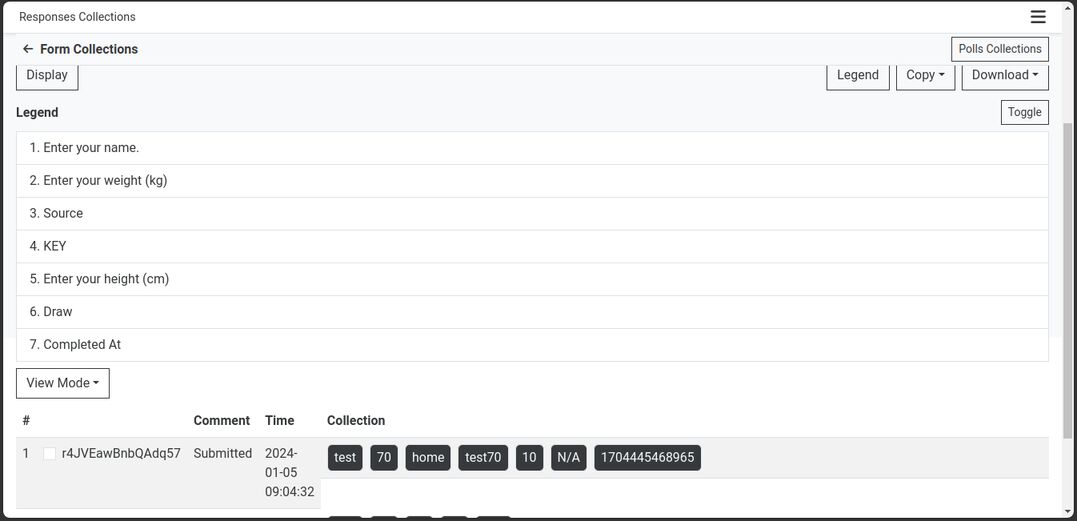
Collection
That's how collection will look in table view of collections.