Themes in Aliveforms
Aliveforms theme editor provide easy way to setup different parameters of themes. It also provides CSS section to provide css.
Using colors and gradients
In Aliveforms, colors values css values. They can be #ffccff88 or gradient codes like linear-gradient(red, yellow, green)
Theme parameters
In Aliveforms, a theme has following sections
- Background
- Stage
- Elements
- Fonts
- Colors
Theme Parameters Background
Background Image
This is the background image of form. Aliveforms provides several images. User can use own images from gallery too.
Background Style
It can be one of following.
- Tiled
- Cover
Stage
Stage is the area where most form content is shown.
Blur Background (px)
It is numeric value between 0 to 12. It blurs background area of stage.
Shadow
The stage can have shadows. In drop down, it has following options
- Normal
- No
- Small
- Large
Next Button Text
This is text shown on button that loads next question. Default value is Next
Back Button Text
This is text shown on button that loads previous question. Default value is Back.
Submit Button Text
This is text shown on button on submit screen that submits the form. Default value is Submit.
Rounding (px)
That sets roundness of elements like options, buttons etc.
Completion Indicator Style
At the top, there is completion indicator style. This setting sets how that indicator will be shown. It's options are:
- No
- Text
- Progress
- Both
Timer Style
In screens where are timers active, this setting sets how timer is shown.
- No
- Text
- Progress
- Both
Heading Font
This is the font used in title of questions.
Normal Font
This is the font displayed in other places, like buttons, badges, options.
Colors
In Aliveforms, most background colors can be hex/rgba or gradient.
Background Color
This is the background color of form. it can be solid color, gradient or transparent color. e.g. #ff00ff87, linear-gradient(red, yellow, green)
If transparent, it gives tint on background image if used.
Foreground Color
That is color of the form body or text appeared that is not in options, button or badges.
Stage Background Color
This is the background color of stage. It is good to have it semi transparent. It can be transparent of alpha is 0. like ffffff00. It can be hex, rgba or gradient.
Buttons BG
This setting determines the background color of buttons. It can be single color or gradient.
Buttons FG
This setting determines the foreground color of buttons.
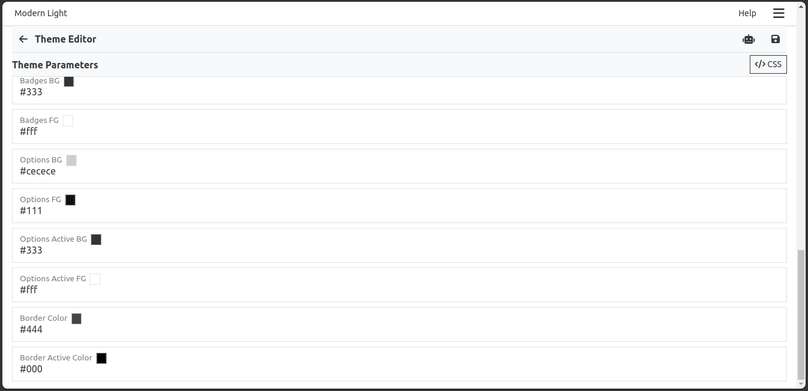
Badges BG
This setting determines the background color of badges. It can be single color or gradient.
Badges FG
This setting determines the foreground color of badges.
Options BG
This setting determines the background color of options. It can be single color or gradient.
Options FG
This setting determines the foreground color of options.
Options Active BG
This setting determines the background color of active options or selected option. It can be single color or gradient.
Options Active FG
This setting determines the foreground color of active or selected options.
Border Color
This setting determines the color of the border around elements in the form.
Border Active Color
This setting determines the color of the border when the element (option, text) is active.
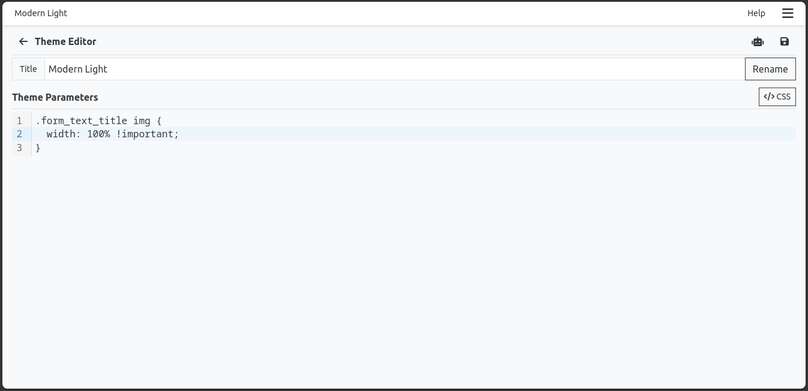
Using CSS
In Aliveforms, it is possible to use css. Form creator can inspect elements of form, and then use CSS to modify.