Aliveforms Widget Embedding Library
Aliveforms Widget Embedding Library is open-source library that is hosted on Aliveforms Widget Embedding Library on GitHub. The code for this is generated in form sharing dialog.
Creating Aliveforms Widget Embedding Library Snippet
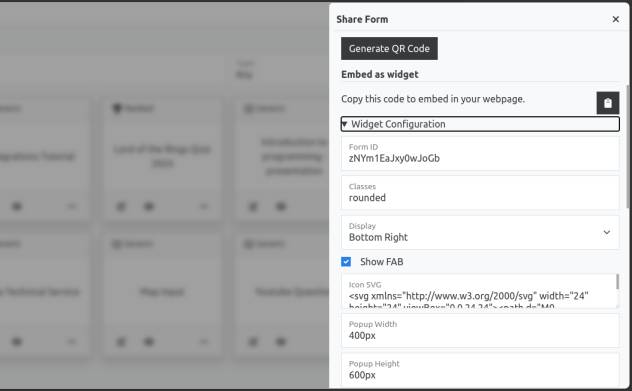
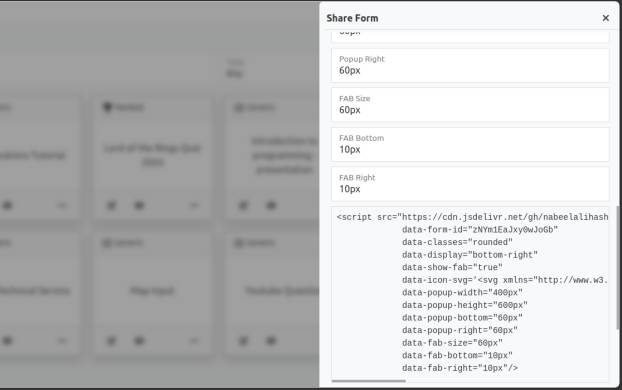
- To create snippet, open form share dialog and scroll down to Widget section.
- Edit the properties if required.
- Copy the code and paste where you want to use form as widget.
Using JavaScript API
Aliveforms Widget Embedding Library exposes 3 functions.
showFormhideFormgetFrameRef
FAB - Floating Action Button
This library displays a floating action button in corner, which can be displayed or hide according to required. Form can be shown or closed using showForm(formId) or hideForm(formId). The getFrameRef(formId) can return the reference of iframe and it can be used in message passing from guest form to host webpage and perform and actions like hiding the form or doing other operations using JavaScript.
Programmatically Show Form using showForm
Form can be programmatically shown, let say on message or button click like this:
document.querySelector('#myButton').addEventListener('click', function() {
window.showForm('form-id')
});
Programmatically Hide Form using hideForm
Form can be programmatically hidden, let say on message or button click like this:
document.querySelector('#myButton').addEventListener('click', function() {
window.hideForm('form-id')
});
If form emits a message using $.Emit, it can be handled like this: