Logics in Aliveforms
In a nutshell, logic units are way to make form smart.
Logic units add extra level of interactivity in your forms. With logics forms in Aliveforms perform extra actions based upon conditions. For example, you set a rating screen. you want that if visitor gives more than 3 stars, show a message saying thank you.
In Aliveforms, basic interactivity like conditional branching is baked-in in form editor by setting next and previous screens in different scenario But Aliveforms is the nuclear arsenal of form building. There are multiple tools to add interactivity in forms. Aliveforms has very robust and flexible logics system for that.
Ways to Add Logics in form
In Aliveforms, there are many ways to add logics.
- Using Calculation Block in title
- No-Code Logic Using Modular Logic Units (Client Side and Server Side)
- Code Based Logic Using Modular Logic Units (Client Side JavaScript and Server Side PHP)
- Using No-Code Inlined Logic in Form (Client Side and Server Side)
- Using Code Based Inlined Logic in Form (Client Side and Server Side)
- Using Plugin: Inline Script (Client Side Only)
- Using Plugin: Plugin Importer (Client Side Only)
Add Logic Using Calculation Blocks
In Aliveforms, screen titles can have calculation block [/ ... /]. In addition to performing calculations, this block doubles up as executing JavaScript API of Aliveforms when screen is rendered.
Inlined Logic
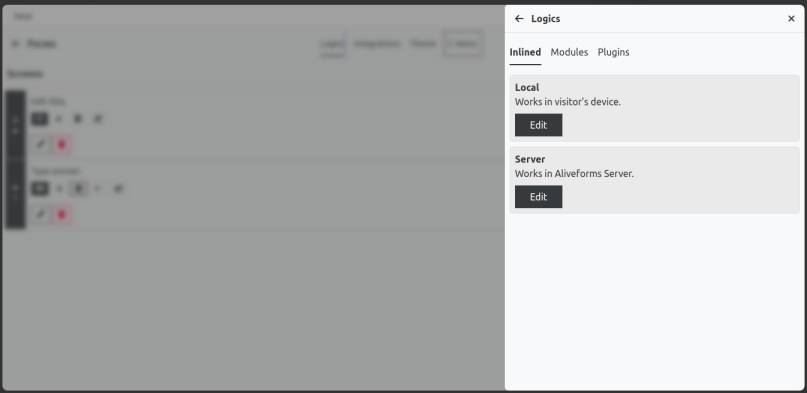
In Aliveforms, a form-specific, non-modular, no-reusable logic can be added by opening Logics section and form Inlined tab, click on Edit.
Modular Logics Units and inline logic has same anatomy and working.
Add Logic Using Modular Logic Units
Logics units or modules are reusable units. Logic units contains conditions those have actions or code.
Add Logic Using Inline Script Plugin
Client side logic can be added using inline script plugin. This plugin internally uses event handler to execute API scripts on different screen events.
Read More About Using Inline Script Plugin
Add Logic Using Plugin Importer
Client side logic can be added using plugin importer plugin. This plugin can load Aliveforms plugin code from internet.
Read More About Using Plugin Importer
Types of Logic Units
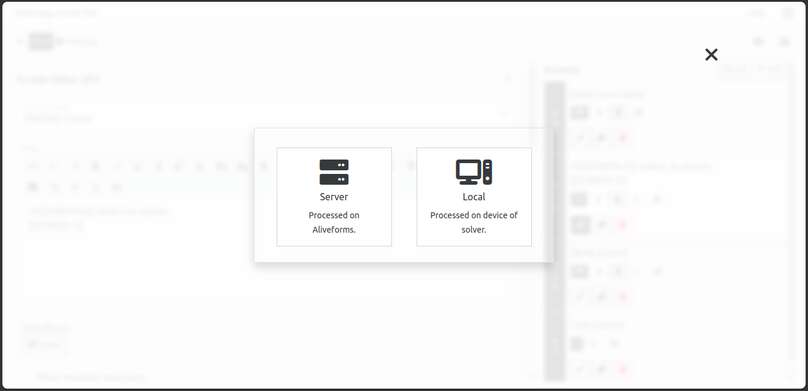
When you create a new logic unit, you can select between two types of logic units:
- Client Side Logic Units
- Server Side Logic Units
Client Side Logic Units
These logic units are processed on visitor's device. They are useful to change flow, defining variables, doing calculations etc.
Server Side Logic Units
These are processed on server. They are useful for response manipulation, redirecting after form submission etc.
Logic Execution
It is important to know how logic in executed. In Client Side logic units, logics are executed
- Before first screen is shown
- Next button is pressed.
- Back button is pressed.
- Submit Button is pressed.
Server side logic is executed on server and actions are executed on client device.
Special Functions in Client Side JS
In Aliveforms there are special functions. these functions enable creating Single-Condition-Logic.
-
If using JavaScript API, special if function
screen_index_input_changeis defined, then it's body is executed when screen input is changed by user. -
If using JavaScript API, special if function
screen_index_on_next_preis defined, then it's body is executed when next button is clicked. It is executed before validation. If the returned value iffalse, it will intercept the execution. -
If using JavaScript API, special if function
screen_index_on_nextis defined, then it's body is executed when next button is clicked. It is executed after validation. If the returned value iffalse, it will intercept the execution. -
If using JavaScript API, special if function
screen_index_on_backis defined, then it's body is executed when back button is clicked. If the returned value iffalse, it will intercept the execution. -
If using JavaScript API, special if function
screen_index_on_enteris defined, then it's body is executed when screen is rendered. -
If using JavaScript API, special if function
screen_index_on_erroris defined, then it's body is executed when error notification of screen is rendered. -
If using JavaScript API, special if function
screen_index_timer_expiredis defined, then it's body is executed when screen timer is expired. -
If using JavaScript API, special if function
form_on_submitis defined, then it's body is executed when form is submitted and response screen is shown. If the returned value iffalse, it will intercept the execution. -
If using JavaScript API, special if function
form_on_submit_erroris defined, then it's body is executed when there is error in form submission.
Add Logic Using Calculation Blocks
In Aliveforms, screen titles can have calculation block [/ ... /]. In addition to performing calculations, this block doubles up as executing JavaScript API of Aliveforms when screen is rendered. if function form_on_submit_pre is defined, then it's body is executed when form submission is being prepared.
Event Handling in JavaScrip API
In Aliveforms there are events triggered on several occasions. Handling these events enables creating Single-Condition-Logic.
Events and Event Handling in Aliveforms
-
screen_index_input_changeis dispatched when screen input is changed by user. -
screen_index_on_next_preis dispatched when next button is clicked. It is executed before validation. -
screen_index_on_nextis dispatched when next button is clicked. It is executed after validation. -
screen_index_on_backis dispatched when back button is clicked. -
screen_index_on_enteris dispatched when screen is rendered. -
screen_index_on_erroris dispatched when error notification of screen is rendered. -
screen_index_timer_expiredis dispatched when screen timer is expired. -
form_on_submitis dispatched when result/response screen is rendered. -
form_on_submit_preis dispatched when wait screen is rendered. -
form_on_submit_erroris dispatched when there is error in form submission.