Connect with Generic Webhook
Aliveforms, your user-friendly online form builder, extends its capabilities by seamlessly integrating forms with third-party platforms. In this guide, we will walk through the process of connecting forms with Generic Webhook using Aliveforms, with a particular focus on the format of collection tags.
Prerequisite
- URL of Webhook
Create new Generic Webhook Integration
- To create new Generic Webhook integration in Aliveforms, Either click on
New Integrationfrom dashboard or browseIntegrationsand clickNewbutton.
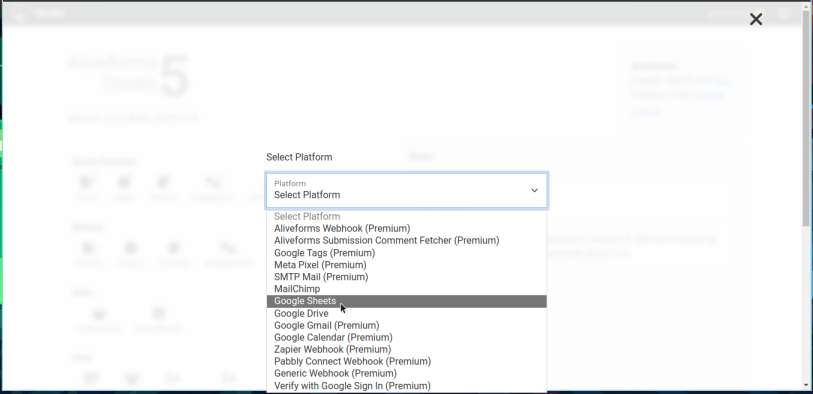
 * Select
* Select Generic Webhook Integration
Setup in Aliveforms
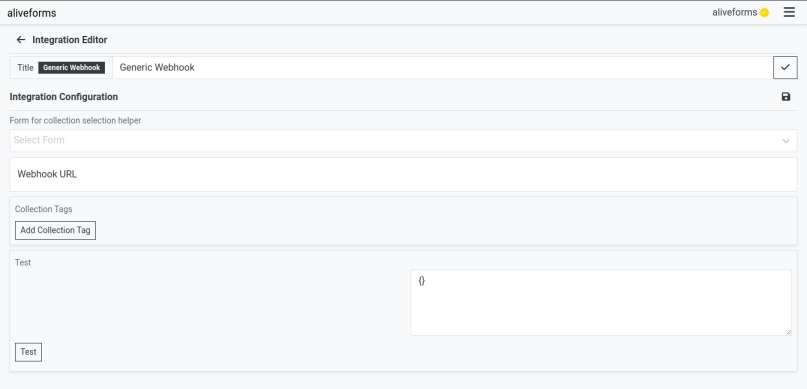
In Aliveforms Integration Editor, Generic Webhook integration setup requires
- Webhook URL
- Collection Tags
- Test
Configuring
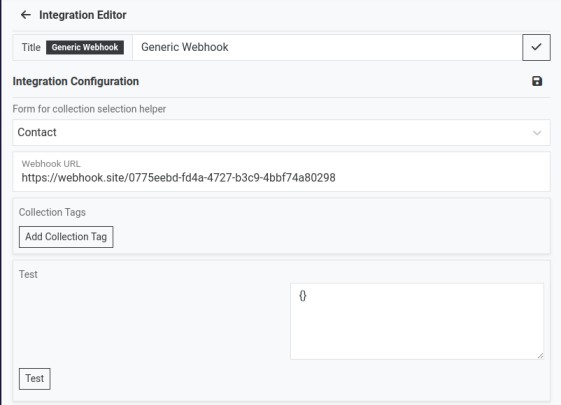
- Start by selecting form helper from dropdown.
Webhook URL
- Paste the webhook URL.
Collection Index In form, the screen those are marked collectable, they have index. form example
| Screen Index | Screen | Collectable | Collection Index |
|---|---|---|---|
| 0 | Welcome (info) | No | |
| 1 | Email (text input) | Yes | 0 |
| 2 | Ok (info) | No | |
| 3 | Name (text input) | Yes | 1 |
- Email is
[[COLLECTION.0]] - Name is
[[COLLECTION.1]]
If screen in Compound screen e.g. Contact, Address, Compound Inputs, Dynamic List, it is required to provide sub index, For example
| Screen Index | Screen | Collectable | Collection Index |
|---|---|---|---|
| 0 | Welcome (info) | No | |
| 1 | Contact (contact input) | Yes | 0 |
- Email is
[[COLLECTION.0.3]] - Name is
[[COLLECTION.0]] [[COLLECTION.1]]
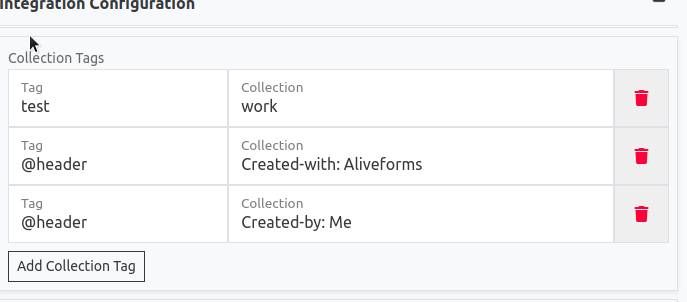
Collection tags
Collection tags are to configure dynamic information for the integration.
In Generic Webhook Integrations, you can name collection tags according to needs.
Headers
To add headers, add tag @header, with header in key value pair, e.g. X-Created-With: Aliveforms
Test Connection
When you add collection tags, you can notice text fields being added in test section. Provide the values and click on test to test the connection. The result will be shown in dropdown.
Save the integration
Click on Save icon to save the integration data.
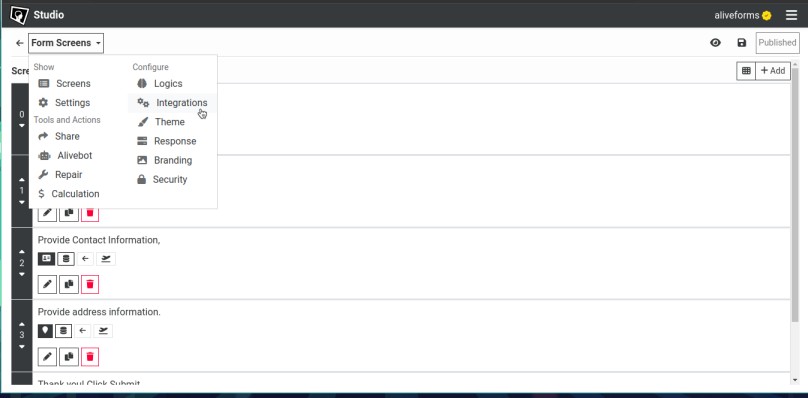
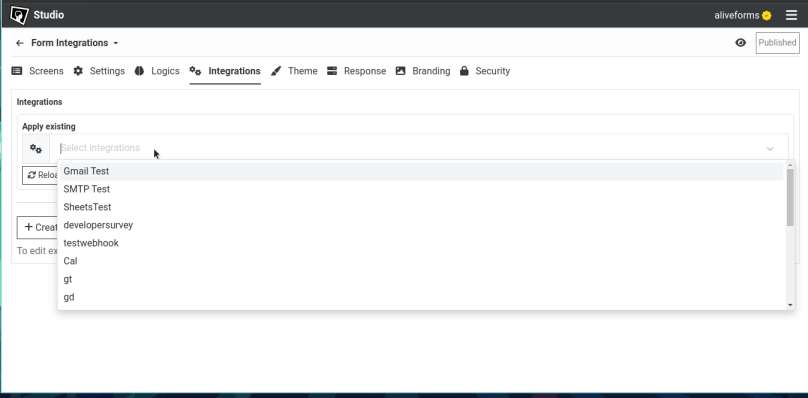
Connect form with Generic Webhook
- Edit the form where you want to use Generic Webhook.
- Open
Integrationssettings.
- Select your Generic Webhook integration and click apply.