Embedding Aliveforms Form in Wordpress
Embedding form created in Aliveforms can be easily embedded in Aliveforms. It doesn't even require any plugin.
Embedding Form in WordPress
Embedding Aliveforms form in WordPress is just a 2-Step Process
- Open the share dialog and obtain code
- Create a post in WordPress, add HTML element and paste the code. Configure the height.
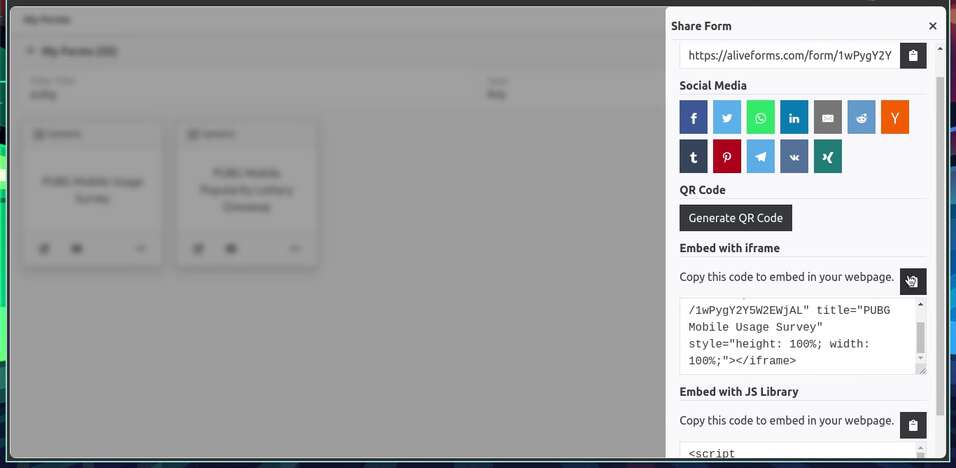
Obtaining the code.
Aliveforms allows embedding form using iframe. First open share dialog and copy the code.
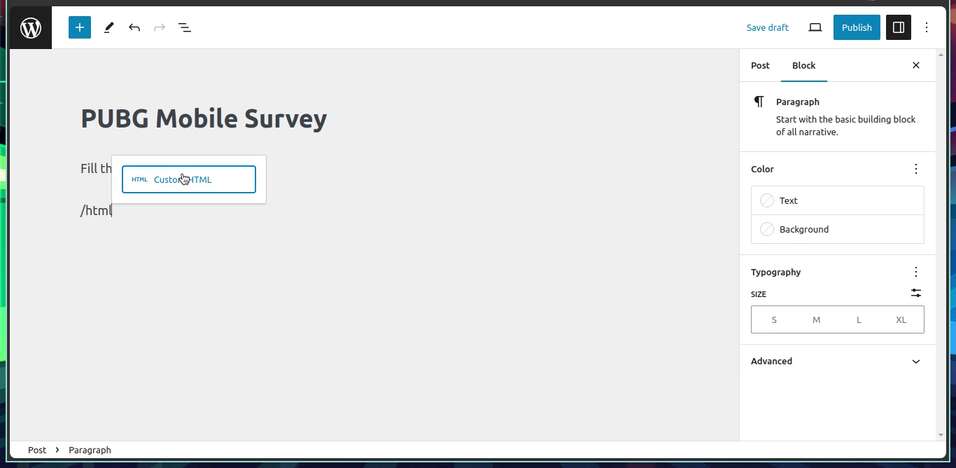
Adding in WordPress
Create a new post in WordPress. Add Html Element.
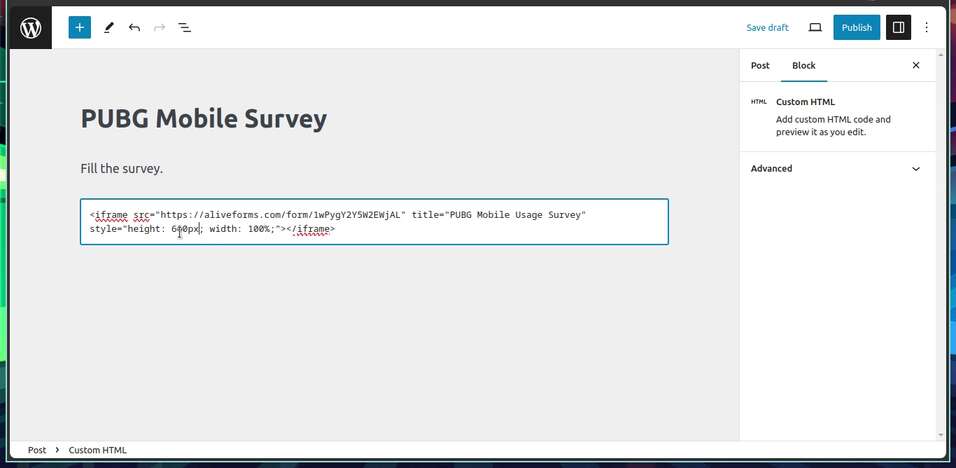
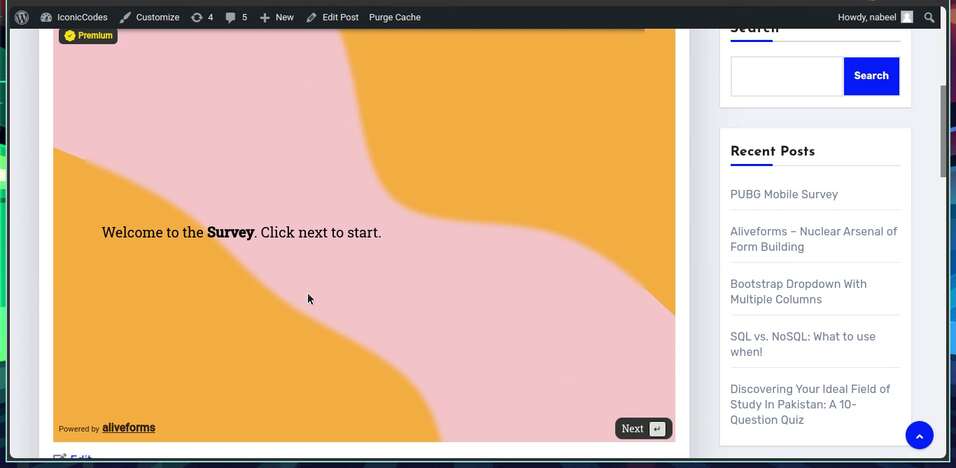
Paste the code and tweak according to needs. Such as height etc.
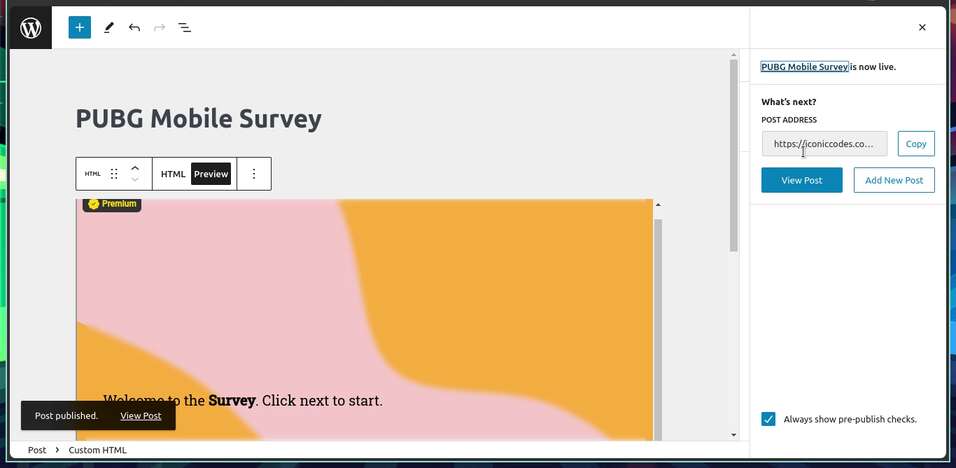
Publish the post
Publish your post.
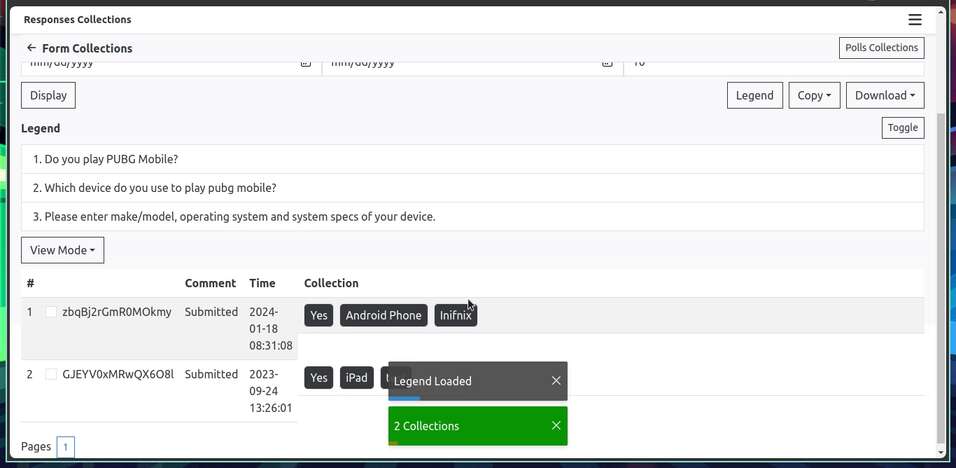
Collection
That's how collection will look in table view of collections.
NOTES
Info
Make sure form is published.
Info
To ensure security, When testing embedded form, user will be logged out if user singed in with Google. Open Wordpress in either separate browser or incognito/private session.
Warning
Verify with Google Login doesn't work in iframe.