Custom Properties
Aliveforms allows to add custom properties in form screens. Combined with JavaScript logic, these are used to extend the features list of Aliveforms and add your own feature.
Custom Props
Custom Properties are used to extend capabilities of Aliveforms in combination with JavaScript API.
Adding Custom Properties
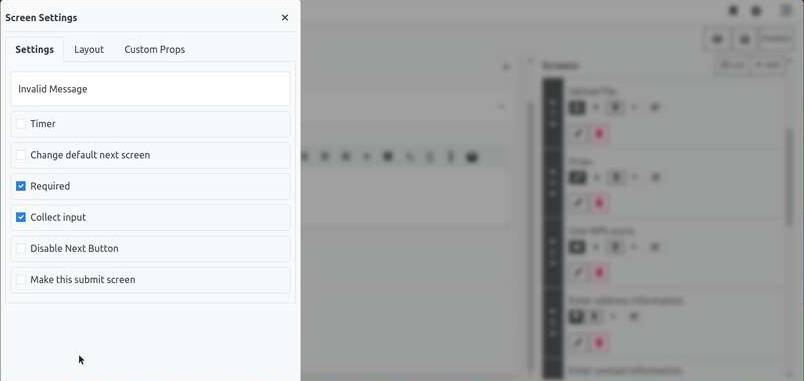
- Click on Settings in Screen Editor bar or click on screen settings button if available.
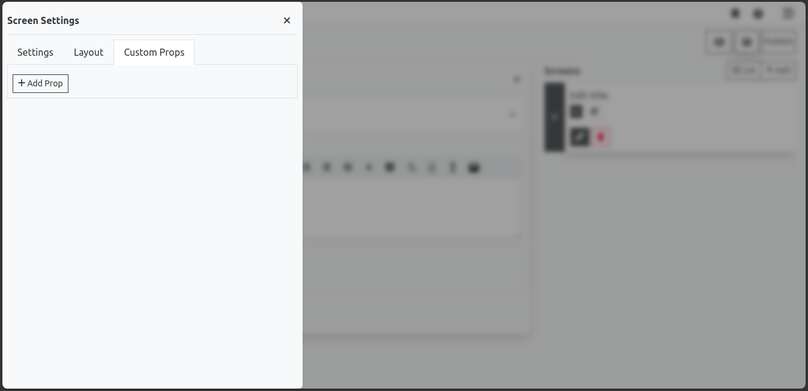
- Click on Custom Props Tab and click on add button to add new custom property.
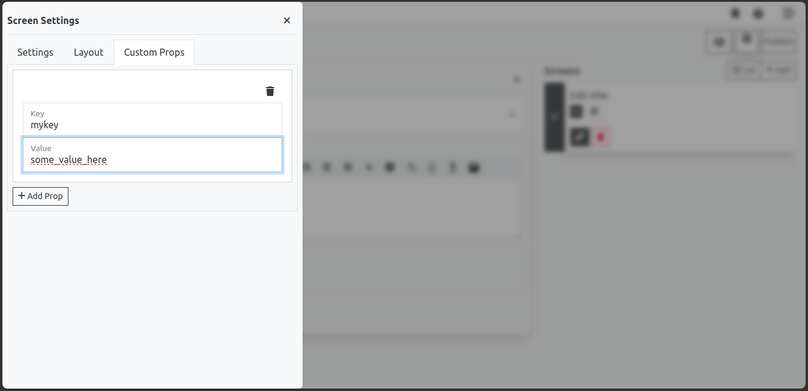
- Type Key and Value.
- Close and Save the screens.
Handling Custom Properties
Custom properties can be handled with JavaScript logic. It is recommend to use Special Functions in JavaScript API if there is only one special function definition can work. Or you want to intercept execution by return values on selected special functions Register Event Handlers
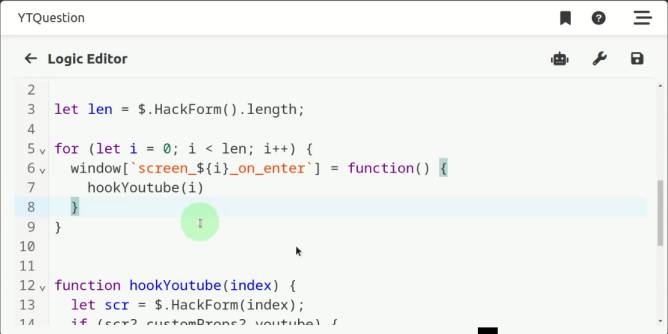
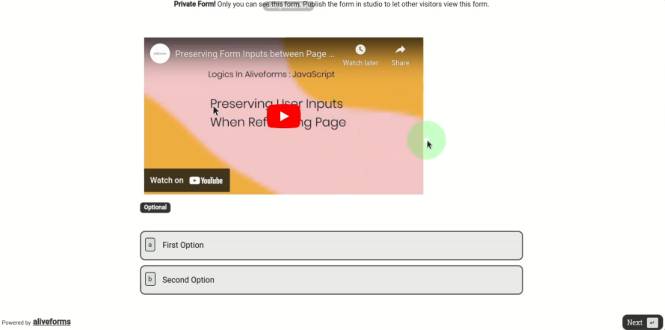
For example this JavaScript logic unit can add ability to have YouTube videos in questions. If screen has custom property of key youtube, it will embed it in form screen.
Screen Index: -1
let len = $.HackForm().length;
for (let i = 0; i < len; i++) {
window[`screen_${i}_on_enter`] = function() {
hookYoutube(i)
}
}
function hookYoutube(index) {
let scr = $.HackForm(index);
if (scr?.customProps?.youtube) {
let iframeSrc = iframeFromId(scr.customProps.youtube);
setTimeout(function() {
document.querySelector('.form_text_area').innerHTML = iframeSrc;
}, 300)
}
}
function iframeFromId(id) {
return `<iframe width="560" height="315" src="https://www.youtube.com/embed/${id}?si=0zfwk4D1bPS5q0ec" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>`
}